How to add Table of Contents in Blogger
Hello guys, From this blog post, I am going to show you demonstrate how to add a table of contents in Blogger or in posts.
I hope you all everyone know that Google Blogger or Blog were not allowed plugins like WordPress, However, with help of this post you can easily create a beautiful and lightweight Table of Content for your blog's post. So In the post, I will demonstrate step by step method to install (TOC) Table Of Contents for your blog post, and for pages before we start we should know about tablets of content.
 |
| How to add table of contents |
What is a Table of Contents?
A table of content is like a Chapter with contents. A table of contents helps to know what is contents in the post and you can click on that you can directly go on the click heading and view that.
What is blog example?
7 Inspiring Examples of Blogs In 2021
- Emma Gannon Made With Squarespace. ...
- 2. Lee From America Made With Squarespace. ...
- A Cup of Jo Made With WordPress. ...
- Hayet Rida Made With Squarespace. ...
- Traveling Mitch Made With Squarespace. ...
- The Good Trade Made With Squarespace. ...
- TED Blog Made With WordPress.
What is the difference between Post and Page in Blogger?
The pages were used for the static content, whereas the posts were for more timely content that is regularly updated. Depending on your website, that you can have any combination of the pages and the posts. Both have their uses, so it's worth understanding their relative strengths.
What is Automatic Table of Contents?
An Automatic Table of Contents permits us to manage all headings and subheadings to your blog post automatically without manually characterizing these heading tags and makes that into a pleasant and table for your readers and audience to navigate.
When you visit Wikipedia, you find the TOC (table of content) on every article that you read, right! that Doesn't it make us simple to explore the full article and hop directly into the specific passage or the point? Obviously, it does, and that's because Wikipedia was automatically selected the heading Tags and prepares the Table of Contents out of it.
What are the advantages of using Table of Contents?
You all know that the TOC (Table of contents) appears just the above start of the posts just after that the first paragraph. Your readers can simply take up the few lines on the top of the page of the whole post.
- Giving the professional look to your article or post.
- Arranging points of the post or the article in a systematic line.
- Managing your reader's expectations, since that provides the high-level view of the posts or the article.
- Providing the road map for your readers to easily simplify your whole post or the article.
Does the Table of Contents Improves SEO?
Yes, the TOC Table of content can help you in SEO as well. Check that reasons how TOC improves your SEO -
When you write a long article and create the table of Content, your content was divided into sub-sections, every with different aspects on that same topic.
With the longer blog post or the article, your blog was likely to rank better in the search engines and you know that Google considers the longer posts as the ranking factor.
That also increases the CTR or Click-Through-Rate of the website as Google displays a ‘Jump to the Sections link’ crawled from the (TOC) Table of Contents of your website post or article that displays the most relevant result to the users.
How do I add a table of contents in Blogger?
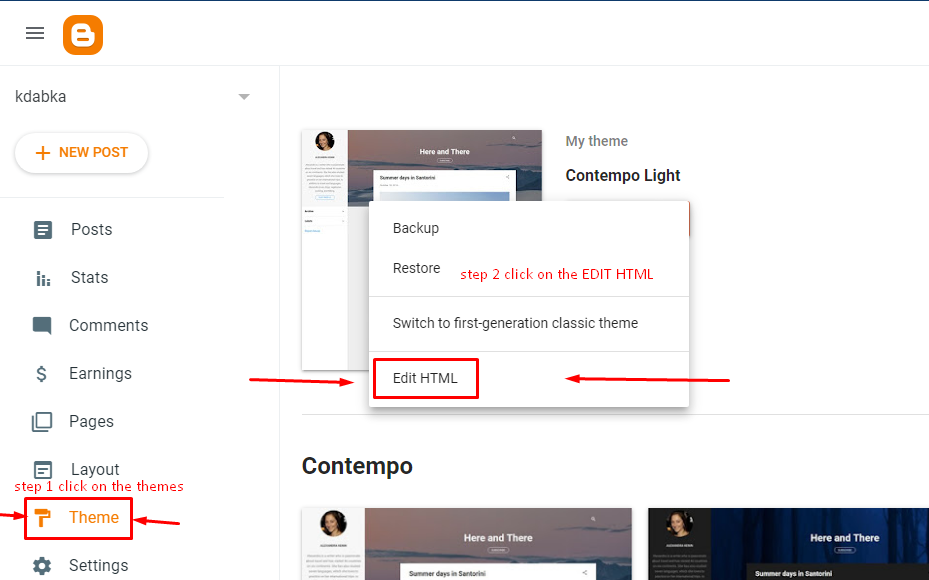
1. Login in your Blogger
2. Select the" Theme" then click on "Three Dots" then Click on the "EDIT HTML".

3. Then search for </head> and paste the below script just above the </head> tag.
Table Of Contents Code:
Note: copy the full code otherwise doesn't work.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
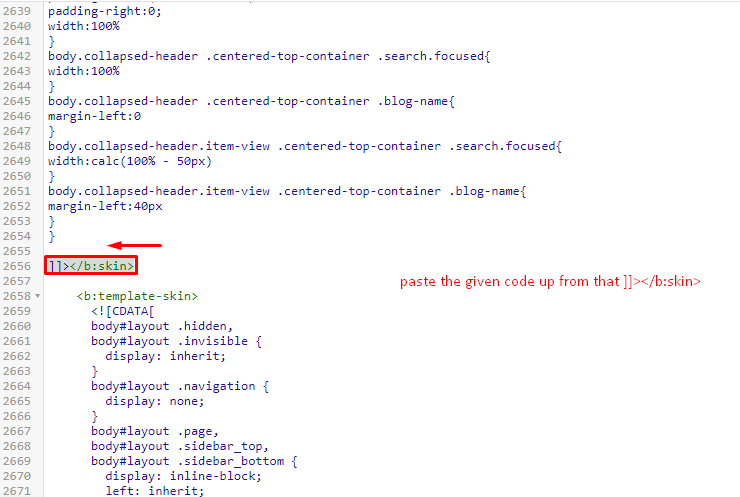
4 ]]></b:skin> Press CTRL F to Search that in EDIT HTML then paste the code up from that we given the image so you can understand easily.

.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
5. <data:post.body/>
Note: If you will find more than one <data:post.body/> so you replace all this code below.
replace with that code <div id="post-toc"><data:post.body/></div>
How to show TOC in blog post?
To activate the TOC on your Blog post or the article, while you writing the new post switch to "HTML" mode and then paste the below code after than the first paragraph or before the first heading tag. The is below the paragraph.
<div class="mbtTOC">
<button onclick="mbtToggle()">Table Of Contents</button>
<ul id="mbtTOC"></ul>
</div>
( Copy that full than paste it)
Activating TOC in blog post
Active the TOC plugin paste That below Javascript code to the end of your post.
press the Publish Button and here we go! TOC (Table of contents) has been generated successfully.
<script>mbtTOC();</script>